
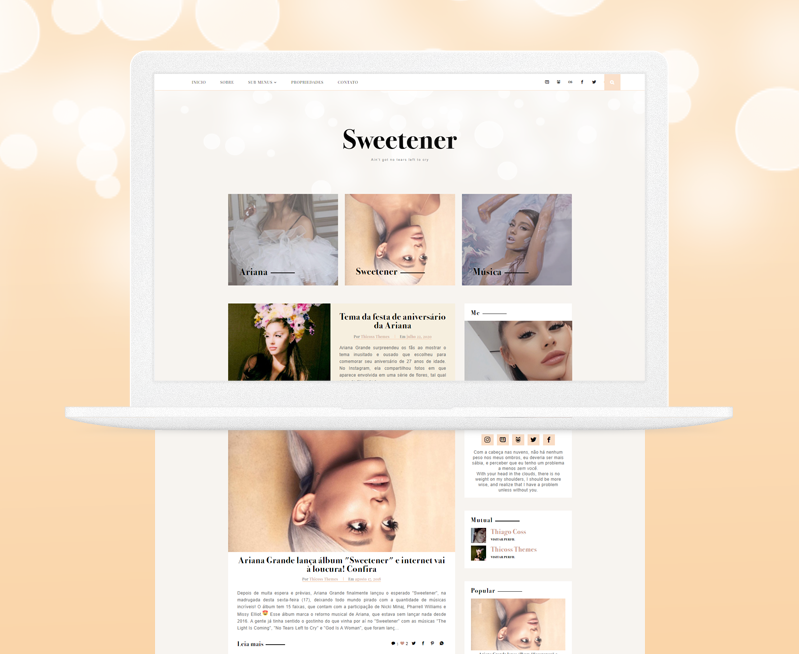
Esse é o primeiro template que disponibilizo no blog, o modelo Sweetener, é inspirado no novo álbum da cantora Ariana grande.
O template segue os padrões dos novo modelos do blogger, ou seja, é um modelo v.3 [1] personalizado. O grande diferencial nesse novo modelo de temas do blogger, é sem duvidas, a nova caixa de comentários que também pode ser personalizada.
Há também mudança nas tags condicionais e css, mas isso fica para quem já e avança do no assunto.
Características:
- Modelo 100% responsivo.
- Menu suspenso com sub-categorias.
- Ícones de redes sociais no menu suspenso.
- Área suspensa para categorias destacadas.
- Modelo de 2 colunas (post e sidebar).
- Resumo automático (primeira imagem + resumo do texto).
- Postagem em destaque.
- Emojis personalizados.
- Fancybox (visualizar imagens com zoom).
- Widget de posts relacionados.
- Widget de feed do instagram.
- Widget da sidebar: autor; redes sociais, post populares, caixa de pesquisa, inscreva-se por e-mail, categorias, mutual, arquivo.
- Página de categorias e pesquisa em formato de mosaico.
- Contador de likes nas postagens. Atualização: 23/07/2020
- Alterar a largura do modelo na opção Design de tema.
Requisitos:
- Imagens: As imagens usadas nas postagens devem ter pelo menos 700px de largura, ou mais, para melhor visualização. Certifique-se de selecionar a opção "Tamanho original". Em hipótese alguma use imagens menores ou gifs animados como primeiras imagens da postagem, caso contrario elas poderão parecer esticadas e deformadas.
- Widget de postagens relacionadas: É necessário o uso de marcadores nas suas postagens.
Importante:
- Não é permitido a revenda deste. Este modelo é apenas para uso pessoal.
- Cores, fontes, larguras e espaçamento podem ser alteradas na opção "Personalizar" no painel "Tema".
- Não remova os créditos no rodapé.
- Qualquer dúvida em relação é só deixar nos comentários.
- Leia a documentação para configurar seu template corretamente.

Documentação
Upload do arquivo .xml
Em um artigo já ensino como é feito, mas vou recapitular brevemente.
- Descompacte o arquivo baixado.
- Clique na aba Tema > Fazer backup/Restaurar > Escolher arquivo
- Escolha o arquivo .xml do tema que você baixou.


Menu
Você pode adicionar páginas estáticas ou links externos.
É necessário ter as páginas já criadas para adicioná-las ao menu. Caso não tenha, clique na opção Páginas no painel > Nova Página.
Para adicionar as páginas ao menu vá para a aba Layout, abra o widget Menu Horizontal e selecione as páginas que deseja exibir.


Adicionando Páginas Estáticas
É necessário ter as páginas já criadas para adicioná-las ao menu. Caso não tenha, clique na opção Páginas no painel > Nova Página.
Para adicionar as páginas ao menu vá para a aba Layout, abra o widget Menu Horizontal e selecione as páginas que deseja exibir.

Criando Sub-menu
- Para criar um nível no menu adicione Undeline(_) antes do título da página.
- Use jogo da velha (#) para quando a opção do menu, ondo o sub-menu aparecerá, não tiver um lik.

Ícones das redes sociais
- Na aba Layout, abra o widget de redes sociais (há no menu do topo e na sidebar).
- Adicione o nome e o url do seu perfil e clique em adicionar link.

Área de categoria em destaque
No widget Destaque do Topo Você pode adicionar uma categoria ou uma postagem manualmente.

- Adicione o título.
- Uma legenda (é opcional).
- O link da categoria ou postagem.
- Adicione uma imagem de sua preferencia.

Data e hora
A data e hora devem ser configurados da seguinte forma, caso contrario não funcionará. Preste bastante atenção em cada formato.
Vá para Configurações > Idioma e Formatação

Vá para Configurações > Idioma e Formatação

Design de tema
Nesta opção você pode personalizar mudando as cores e fontes do tema.
Você também pode estar alterando a imagem do fundo, as dimensões são 1500x450

Você também pode estar alterando a imagem do fundo, as dimensões são 1500x450

Formulário de contato
NOTA: Este é o widget de formulário de contato padrão do Blogger. Ele enviará as mensagens que as pessoas enviam para o e-mail que você cadastrou sua conta do Blogger.
Usuários mais antigos certamente cadastraram com e-mail de outros serviços: Hotmail, Yahoo e R7(esse é seu e-mail primário). Mesmo agora tendo sua conta atualizado para Gmail as mensagens serão enviadas para o e-mail primário(o antigo).
- Acesse o painel do seu blog > Páginas > clique em "Nova página" > adicionar Contato como título.
- Clique em HTML (ao lado de Escrever) e adicione o código:
- Publique a página e envie uma mensagem de teste para certificar-se de que tudo está funcionando.
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" size="30" type="text" value="Nome" vinput="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" size="30" type="text" value="Email" vinput="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Mensagem" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Enviar" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
<script>
$(".blog-posts").each(function () { $(this).html(function(index, html) {
return html.replace(/.emoji/ig, ".moji");
});});
</script>










Oi!
ResponderExcluirGostaria de saber se tem como colocar background em imagem no css.
Beijo
Oi, Miriã. Tem sim, ha duas opções para usar imagem no background.
ExcluirAbra o editor html do blog e aperte Crtl + f pesquise por $(body.background.color) vai ser a segunda opção, a que está presente no css.
Esse parte:
body{
background-color:$(body.background.color);
color:$(body.text.color);
font:$(body.text.font);
margin:0 auto
}
Para o background repetir por toda página. Substitua a linha:
background-color:$(body.background.color);
Por:
background:$(body.background.color) url(https://imgur.com/yoa2BjB.png);
http://imgur.com/gTFgRCw.png
Para o background ficar somente no topo da página "header". Substitua a linha indicada acima por:
background: $(body.background.color) url(https://imgur.com/oK5WyYl.png) top center; background-repeat: no-repeat;
http://imgur.com/g7tuoTU.png
Pronto. Espero que tenha entendido.😺 A parte em negrito você substitui pela imagem da sua preferencia. 👯
Oi, Thi
ExcluirMuito obrigada pela dica!
Ficou lindo, coloquei lá no blog.
http://www.suddenlythings.com/
😻😻😻 Ficou muito bonito.
ExcluirOi, Thicoss
ResponderExcluirVoce pode me explicar como diminui as imagens do post? Todas elas estão muito grandes, não sei onde deixa menor.
Oi, Miriã. Grandes como, largas de mais ou a altura da imagem que ficou demasiada?
ExcluirTodas as imagens no post recebem uma chamada padrão pelo css, assim todas as imagens respeitarão suas dimensões originais. Traduzindo: a imagem manterá seu tamanho original e se for maior vai respeitar os limites da margem do post. Se sua imagem tiver uma altura superior que a largura ela vai ficar muito grande.
ex: Essa imagem tem a altura maior que a largura e dentro do post fica desproporcional.
:img:https://3.bp.blogspot.com/-nj6mbx50FPQ/W3zD9Snb2LI/AAAAAAAAOVA/t2tUueleidU7aKJezywhzmWFOs_XWofMgCLcBGAs/s1600/tumblr_oqjdbyOoyV1tni416o1_1280.jpg:eimg:
Não sei se é esse o problema que lhe ocorreu, se não for fique a vontade para dar mais detalhes que eu tentarei ajudar.
Oi, Thicoss
ExcluirNa verdade foi porque quando instalei o template, todas as imagens ficaram grandes, certo? O problema é que eu posto imagem de capa de livro, no tamanho menor, então quando ela ficou grande, ela ocupou toda a área do post e ficou em uma resolução ruim. Por isso que eu queria saber se tem como mudar, porque o antigo template deixa todos do tamanho que quisermos alterar, tipo aquele 'muito grande', 'tamanho original', etc.
Ahhh, obrigado por avisar. É um conflito com o widget da imagem do perfil. obrigado por avisar.
ExcluirPara resolver rapidamente, pesquise por: .widget img
selecione isso:
.widget img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
apague e substitua por:
#Image1 img, #Image2 img, #Image3 img, #Image4 img, #Image5 img,
#Image6 img, #Image7 img, #Image8 img, #Image9 img, #Image10 img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
Deu certo, obrigada!
ExcluirOlá! Tudo bem??
ResponderExcluirInstalei esse lindo template no meu blog, mas hoje notei que os ícones da rede social na barra e abaixo da minha biografia sumiram. Não sei o que aconteceu. Pode me ajudar??
Oi, Patricia. Acho que você pode resolver da seguinte forma: Vá no mode do template (Layout), click em editar o widget onde está o código do botão que faz subir para o topo. Logo no incio apague a seguinte linha
Excluir< script type =" text/javascript " src =" //ajax. googleapis. com/ajax/ libs/jquery /1.3.2/jquery .min .js"> < / script >
Apague e salve.
Deu super certo! Muito obrigada mesmo!
ExcluirOnde está o link de download dessa maravilha?
ResponderExcluiromg eu preciso desse template urgente
ResponderExcluirOiê! Baixei o arquivo Rar e como não tenho o programa no meu computador, usei um descompactador online. Mas agora o arquivo não está funcionando. Seria possível disponibilizar em zip? Ajudaria muito!
ResponderExcluirTentei usar este template e quando subo ele no Blogger dá erro. Diz que o tema não pode ser restaurado. Alguma ideia do que pode ser? Outros templates funcionaram.
ResponderExcluir